Lower Third
This is documentation for the template you can find on “HTML Graphics - a Marketplace by SPX”.
A lower third is a simple way of communicating the name as well as an interesting attribute about your talent. As important as the information your lower third delivers is, it is also important that it matches your showdesign while still being highly userfriendly. A lower third needs to perform great! That's why this lower third covers many great features that every lower third should have. This lower third swooshes elegantly from outside the frame into position.
Longer text results in longer lower third
 It gets longer or shorter depending on how long the name or the attribute is.
It gets longer or shorter depending on how long the name or the attribute is.
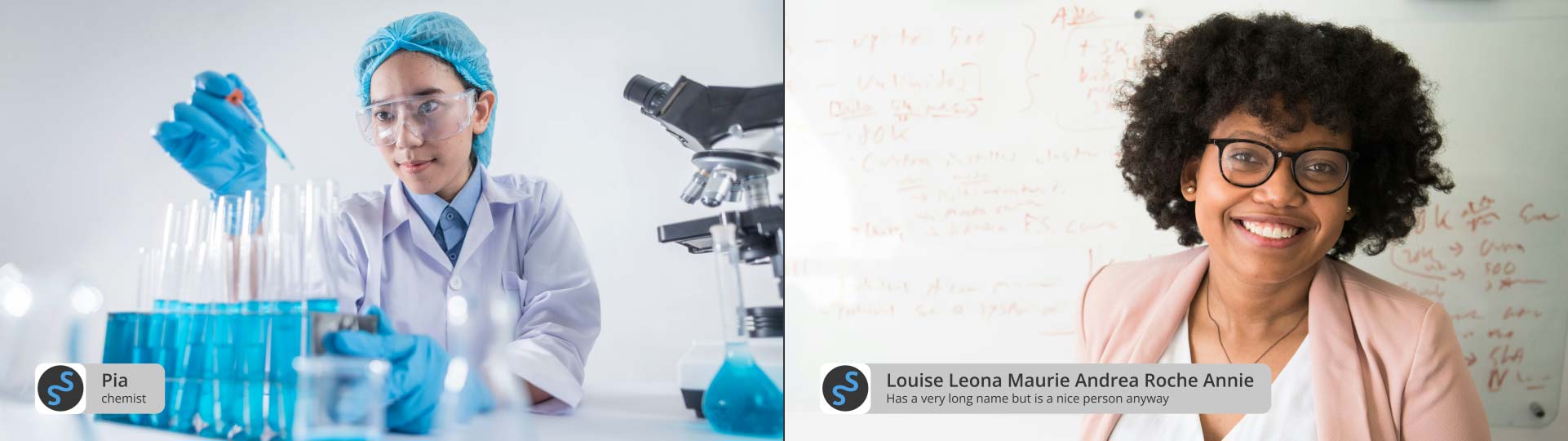
It can be on the left or on the right side
 Your template can be on the left or on the right hand side. When you have two people in frame, you could have two lower thirds, one on each side.
Your template can be on the left or on the right hand side. When you have two people in frame, you could have two lower thirds, one on each side.
The Logo is interchangeable
 It holds your own logo. Just prepare your logo to a resolution of 150x150 pixels.
It holds your own logo. Just prepare your logo to a resolution of 150x150 pixels.
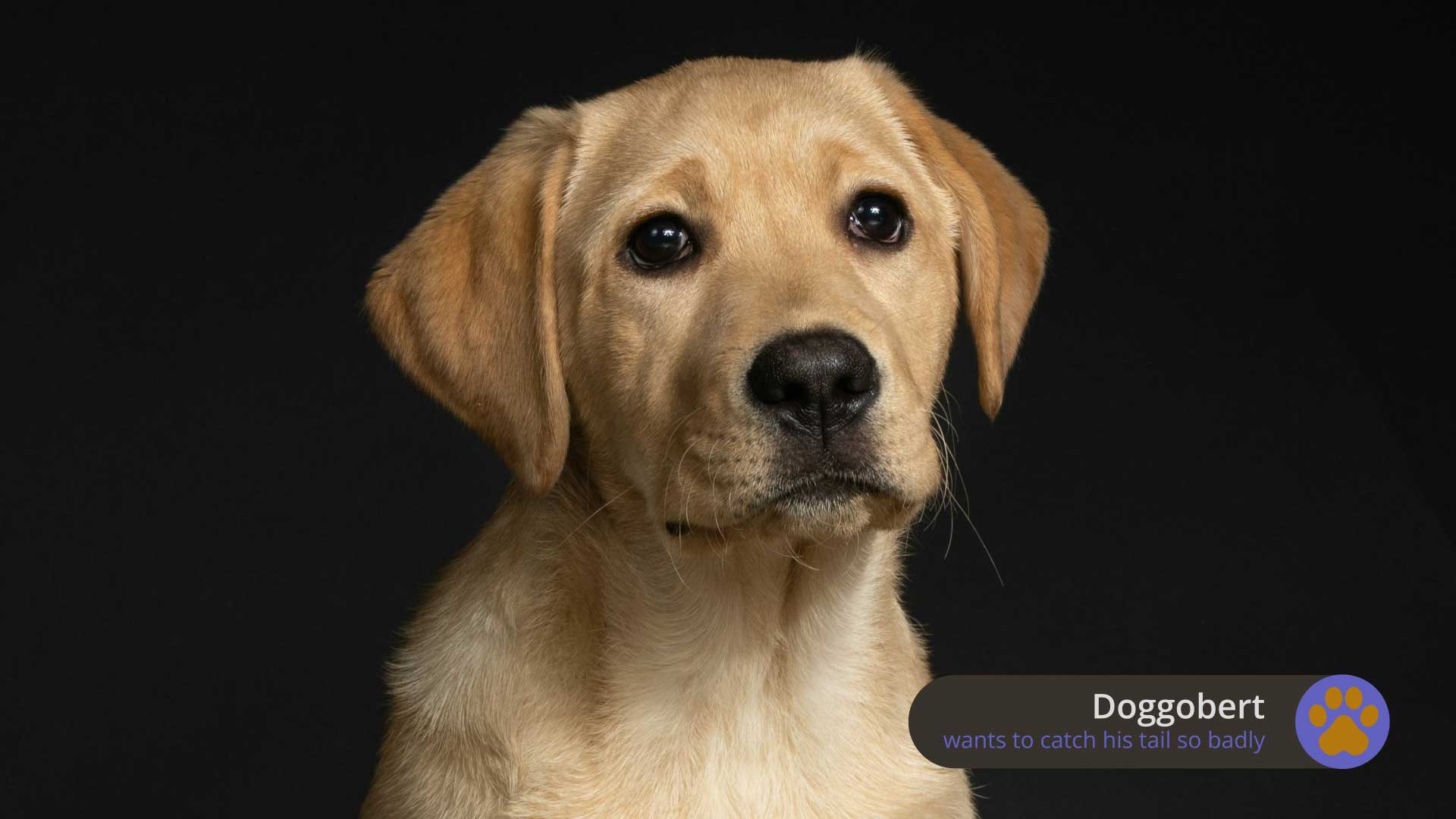
You can customize the design
Your lower third might as well look like this if your Livestream features a dog:

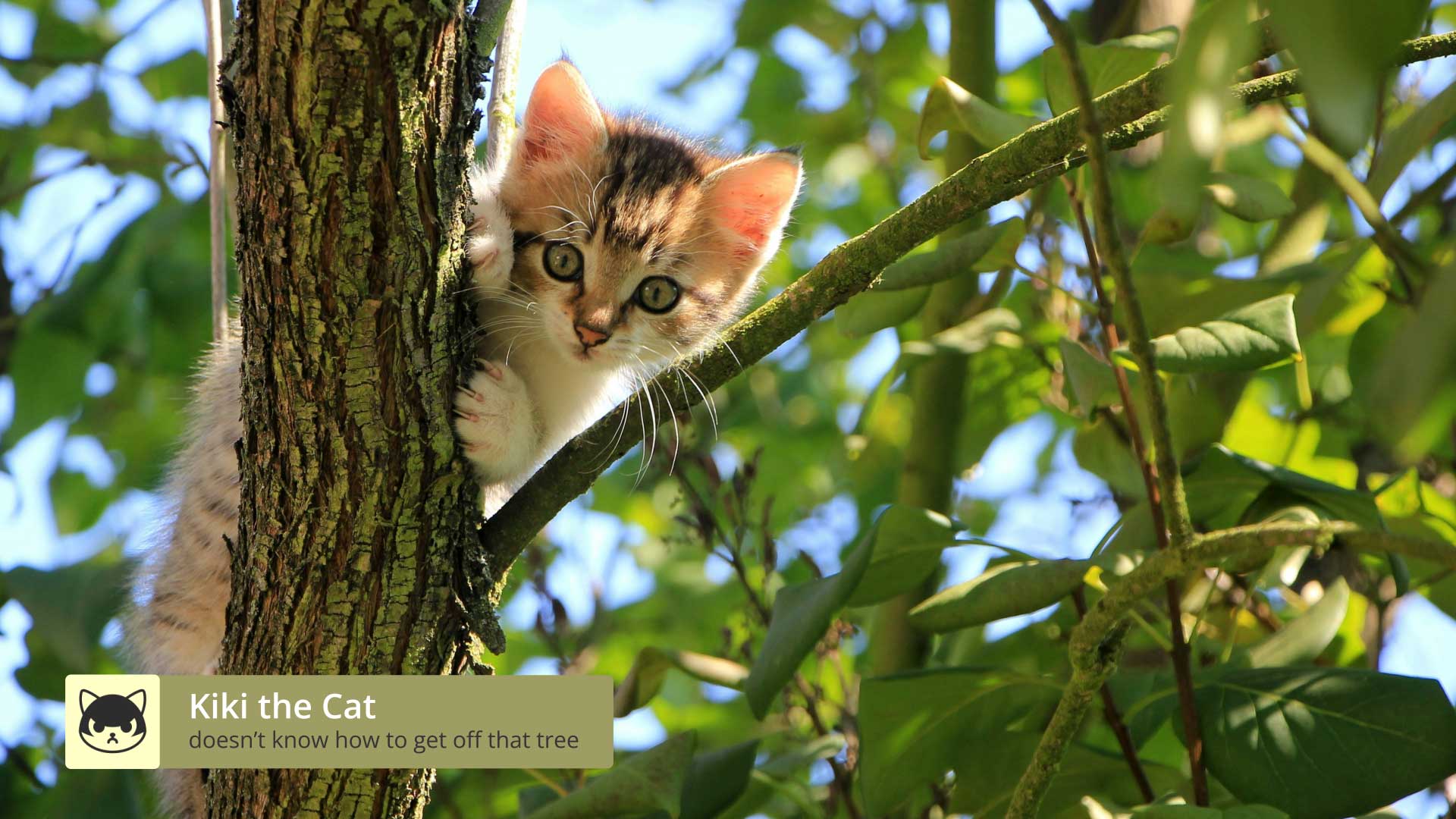
Or like this, if you are more of a cat person:

These design attributes are customizable:
- Textcolor of your first line.
- Textcolor of your second line.
- Corner Roundness from Rectangular to Circular.
- Backgroundcolor of the texts background.
- Backgroundcolor of your logos background.
Get creative and make it your own!
Use it in SPX
Copy the HTML Template into this folder inside the SPX GC structure:
\ASSETS\templates
Copy your Logos (150x150px, png) into this folder inside the SPX GC structure:
\ASSETS\media\images

Use it in CasparCG
Copy all files (HTML-Template and images-folder) to your CasparCG-Template folder. All images need to be in the "images" folder next to the template.
Here are the technical parameters if you wanted to play the template from CasparCG Client:
_firstLine = string, default: Name
_secondLine = string, default: Surname
_colorFirstLine = r,g,b each channel 0-255, default: 54,54,54
_colorSecondLine = r,g,b each channel 0-255, default: 54,54,54
_colorTextBG = r,g,b each channel 0-255, default: 200,200,200
_colorLogoBG = r,g,b each channel 0-255, default: 255,255,255
_cornerRoundness = 0-90, default: 30
_logo_150x150 = string (filename), default: logo_150x150.png
_left/Right = 0 or 1, default: 0
Some more information
The lower third was made in Adobe After Effects, exported with Bodymovin and converted to the final HTML graphic template using StreamShapers Ferryman.
Once purchased on SPX Marketplace, you are free to use it for all your productions. No need to attribute or anything.
Have a look at StreamShapers tutorials to learn about creating HTML Graphic Template with After Effects. Contact us via Email or the community via StreamShapers Discord Channel.