Using expressions and effects to create intelligent Templates
Prerequisites
Using expressions within your templates is key to make logical connections and make them behave as you want it. Create Textboxes to grow with the amount of text inside: Use an expression! Make a rectangle grow to a desired size: Use an expression! Change a color for multiple objects at once: Use an expression!
As you may see on this page, there are many possibilities you can rely on when creating LottieFiles with After Effects using Bodymovin. Unfortunately we were not able to find a comprehensive list of features, the best source of information is possibly on the Gibthub Wiki for the Lottie Web-Player. However, we want to encourage you to just make a test composition, export it and drop it into Streamshapers Ferryman. If it works there, it will also work with CasparCG.
Which expressions and effects are working?
Some expressions and effects have proven themselves especially usefully, we would like to demonstrate. Just look at the list and combine those functions as you wish in your projects. If you are not sure whether a particular expression is working, just try it! Here are some examples that work:
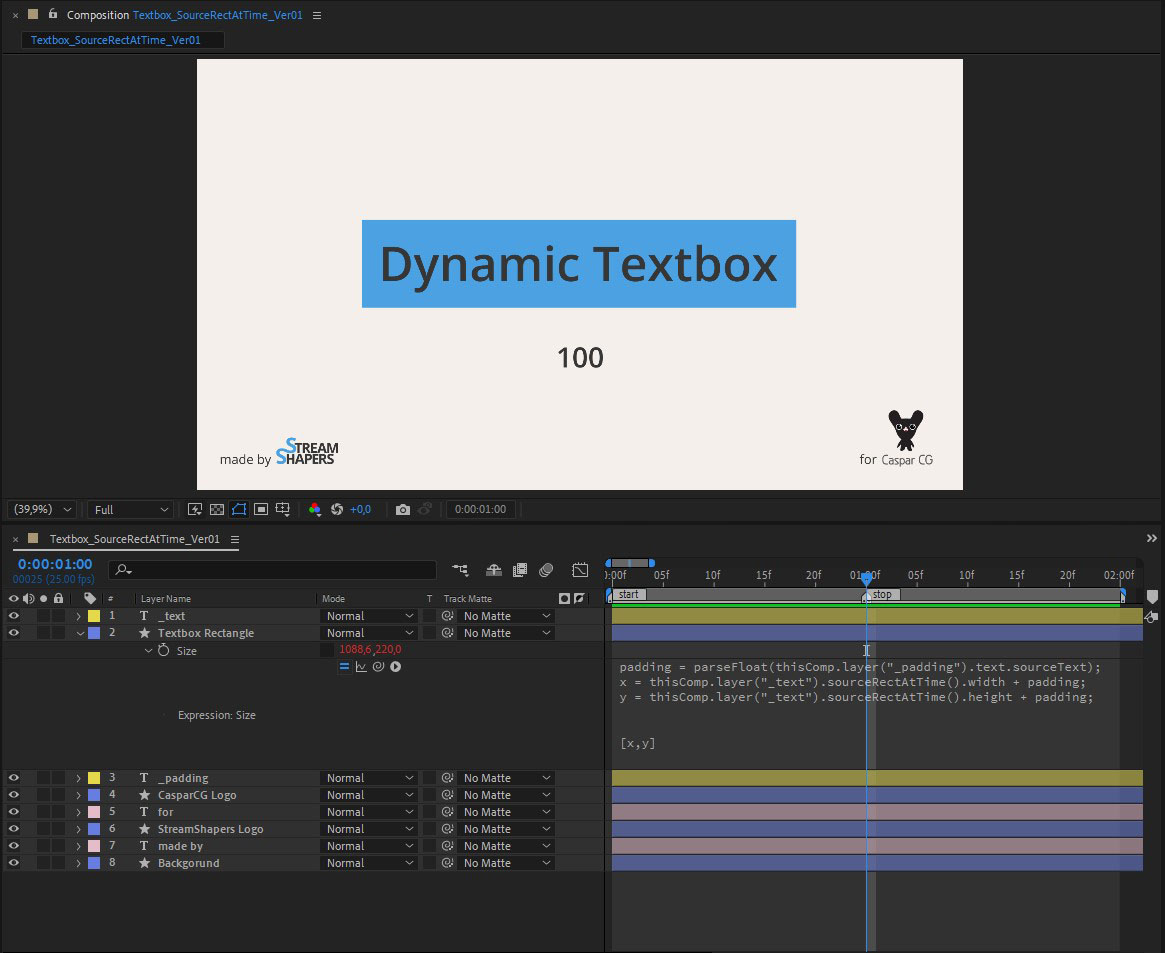
Expression .sourceRectAtTime()
SourceRectAtTime is an expression in After Effects that gives you the width and height of a text layer, and fortunately it also works when you export your Template with Bodymovin and use Lottie player to display it.

The complete expression you can see on the screenshot is:
padding = parseFloat(thisComp.layer("_padding").text.sourceText);
x = thisComp.layer("_text").sourceRectAtTime().width + padding;
y = thisComp.layer("_text").sourceRectAtTime().height + padding;
[x,y]
It also takes a padding and adds it, so that the text has some space to breathe. In side by side comparison, we could see, that the texts size must be evaluated in another way than it is in After Effects, you should at least keep that in mind and try if your box really depends on it.
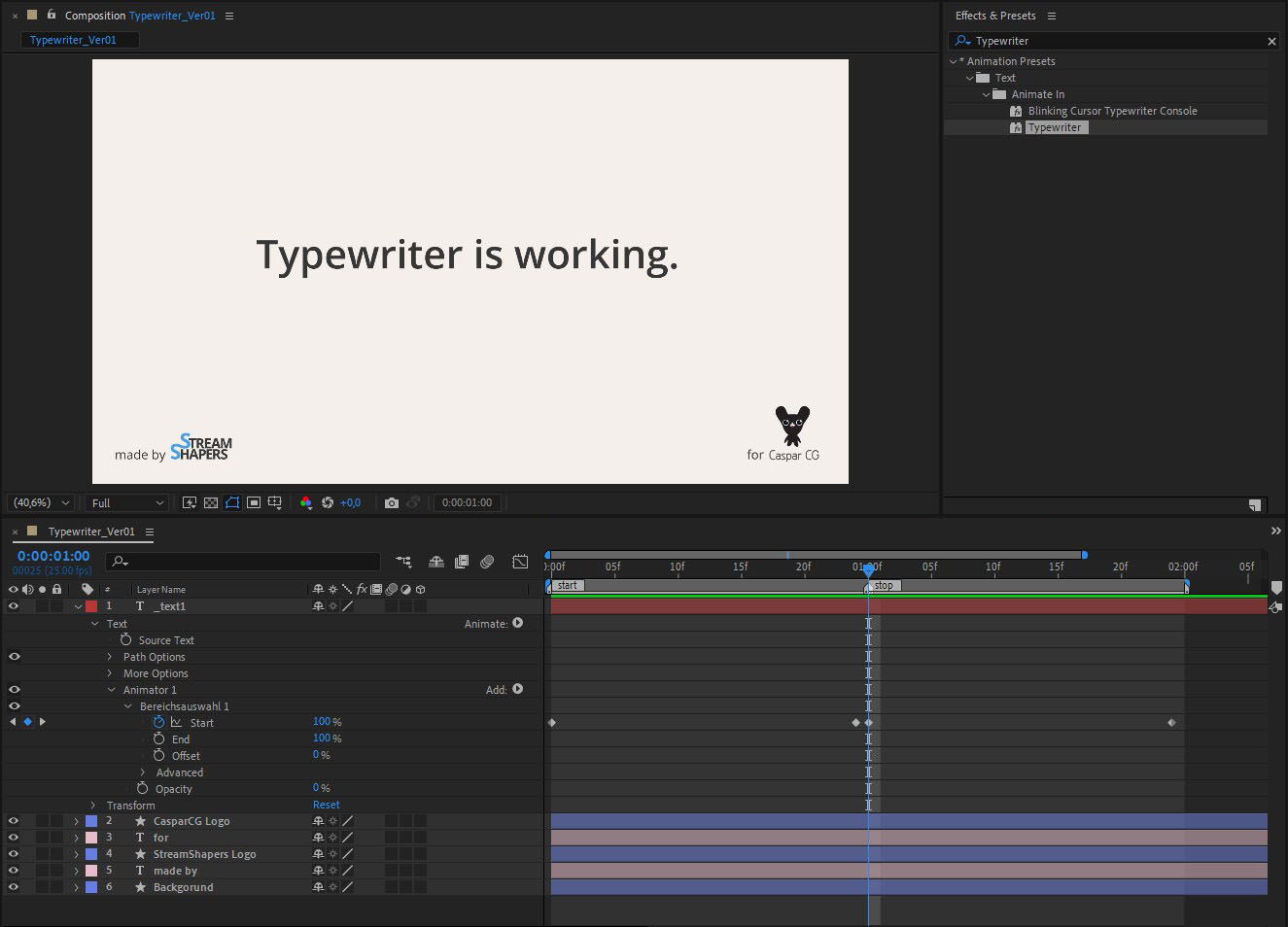
Typewriter Effect
You can use the animator effect called typewriter for your templates. It can be animated with Keyframes and shows the letters of your text layer one at a time until the full input is shown.

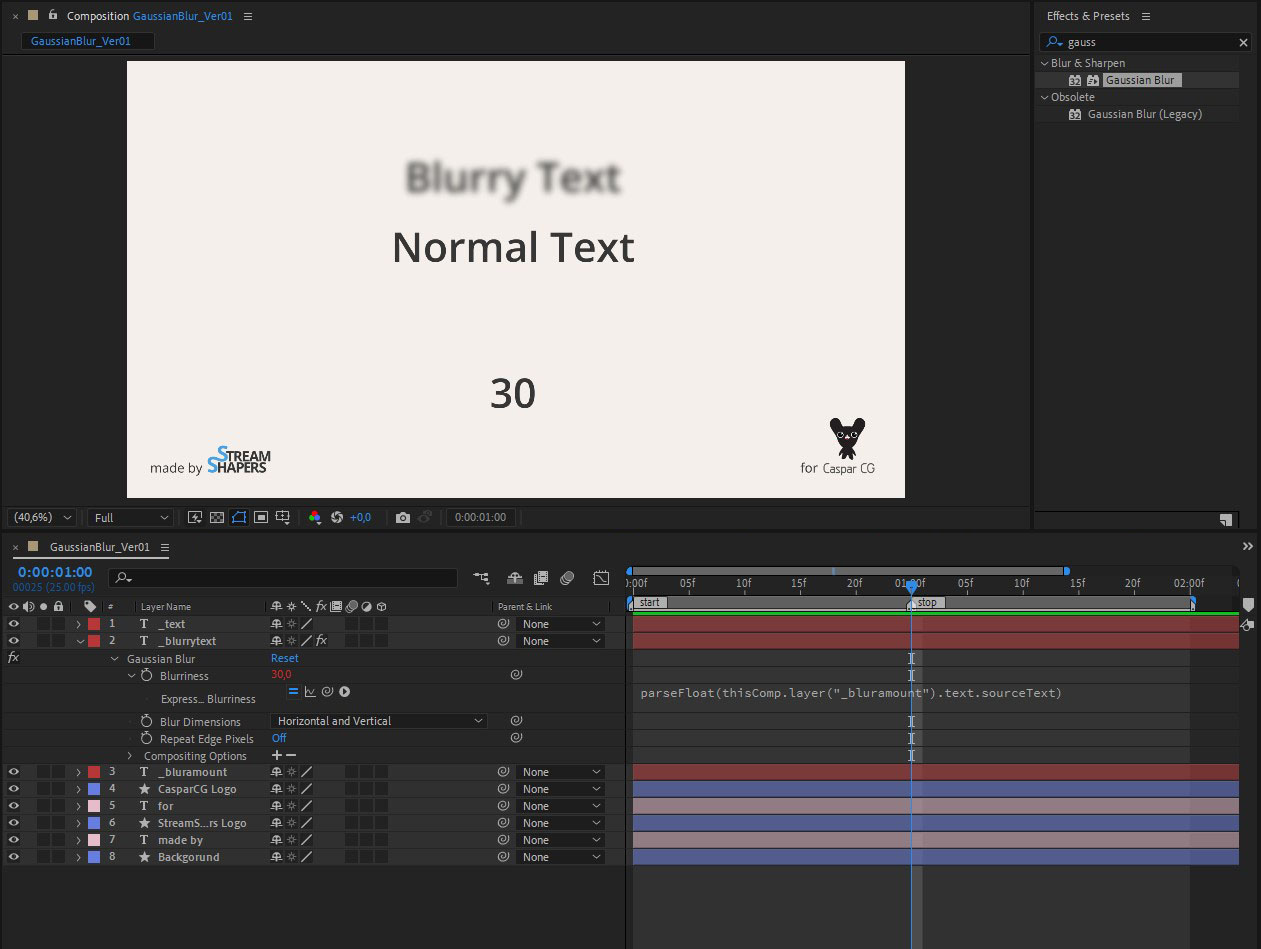
Gaussian Blur
Gaussian Blur is working, you can use it to blur some layers in your template or to create a drop shadow like effect if you want.

Slider Controls
You can use Slider Controls as usual.
parseFloat() and parseInt()
You can use many simple methods like parseFloat or parseInt if you want to convert a string from the Source Text to a float type. This is necessary to control the scale or position from a text value.
if statements
Of course If statements can also be used within LottieFiles.
substring() and split()
Just like other standart javascript functions, these functions to manipulate strings do work within LottieFiles that are used with Ferryman.
Math.max()
A function to use whatever value is the greatest. With this expression for example: var biggerNumber = Math.max(value1, value2); You will get the bigger one of both values defined as the value for the variable 'biggerNumber'.
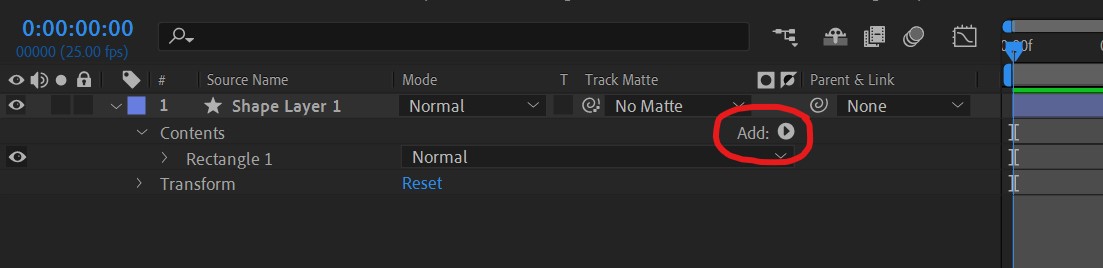
Gradients
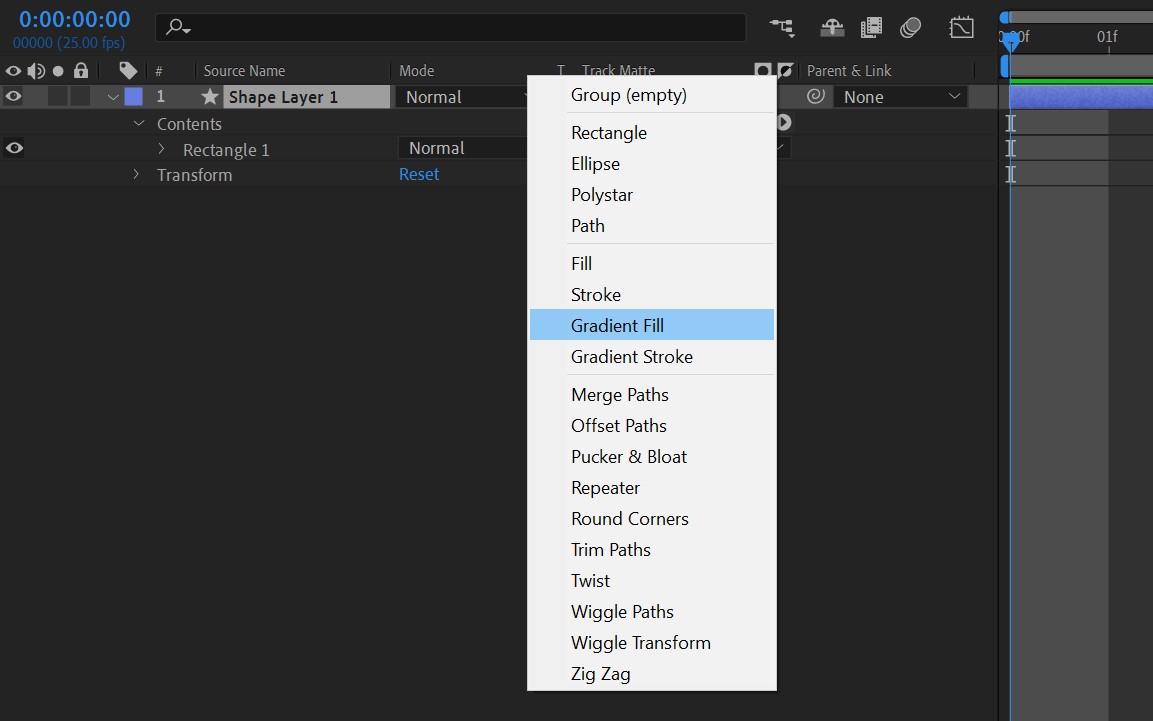
You can fill your Shape Layers using a gradient. We had problems when adding the gradient by alt-clicking on the Fill-type to cycle through fill modes. Do NOT add your gradient up there. Do add your gradient directly inside the shape layer, using the Add button, you also use to add other contents to your shape layer.
 If you want a gradient, add it there, otherwise you could have something like a default gradient with other colors than you selected.
If you want a gradient, add it there, otherwise you could have something like a default gradient with other colors than you selected.

Image-sequences
You can use image-sequences in your animations, although they are not yet dynmically interchangeable as regular images would be (at least speaking of Ferryman 1.6.0). To use image-sequences use the regular image-sequences of After Effects.
- Open the importdialog as you would for importing an image
File -> Import -> File... - Choose one of your images from your sequence and check the checkbox for imagesequence import before clicking on import
- Your imagesequence should have been imported into your project window and you can drag it from there into your composition.
What is currently not working?
Some expressions and effects you may be used to within After Effects won't work once exported as Lottie, however you can always define your own functions inside the expression field if you want to. These functions for example won't work:
hexToRgb()
The method "hexToRgb()" seems not to be working.
drop shadow
Creating a drop shadow with the drop shadow effect seems not to be working, also creating a drop shadow by using the layer styles did not work for us. Use the gaussian blur instead! This way, you can fake your drop shadow by adding an identical layer underneath the layer thats to have a dropshadow, just that this identical layer is underneath, dark and blurry, just like a dropshadow would be.
chained expressions
We encountered issues when an expression on one layer determines a value based on another and this value is then wanted by another expression. Instead of linking the result of the first expression, copy the expression and let that expression do the calculation itself. This way you make the calculation separately and won't have the issue of chained expressions.
More information on what is supported
As you may notice, this page probably won't ever be comprehensive as support for new features may be added in the future. Also we haven't tried every effect, every expression, every way of doing things in After Effects within our Workflow. If you have tips, feel invited to get in touch via Discord or Email!
Great ressources if you wonder wether features are supported could be:
- https://lottiefiles.com/supported-features
- https://github.com/airbnb/lottie-web?tab=readme-ov-file#ae-feature-support
- Just try and see if it works!
Also have a look at our Ressources page for more information that may not be covered within our documentation.